Bạn đang có thắc mắc nào cần hỗ trợ? Hãy thử xem bên dưới có giải đáp chưa nhé?
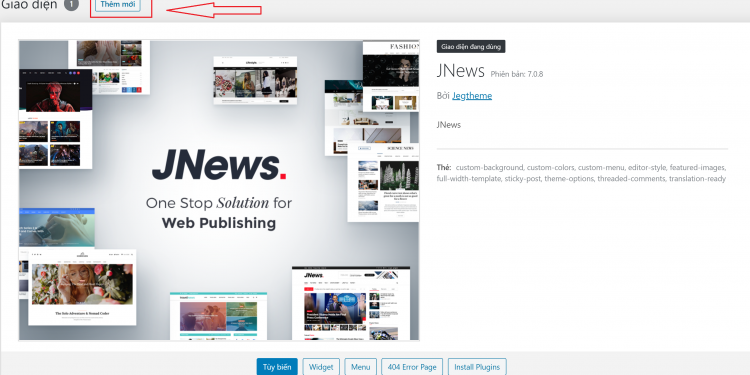
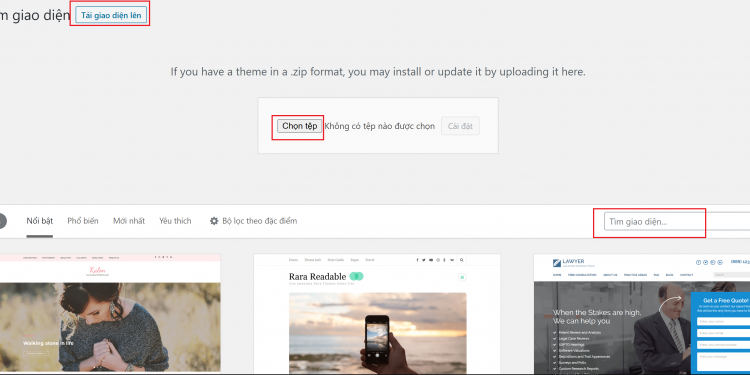
Đăng nhập trang quản trị. Chọn menu Giao Diện -> Giao diện. Chọn Thêm mới. Chọn Tải giao diện -> Chọn tệp .zip /.rar



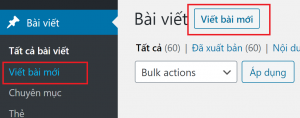
Chọn menu Bài viết -> Bài viết mới.

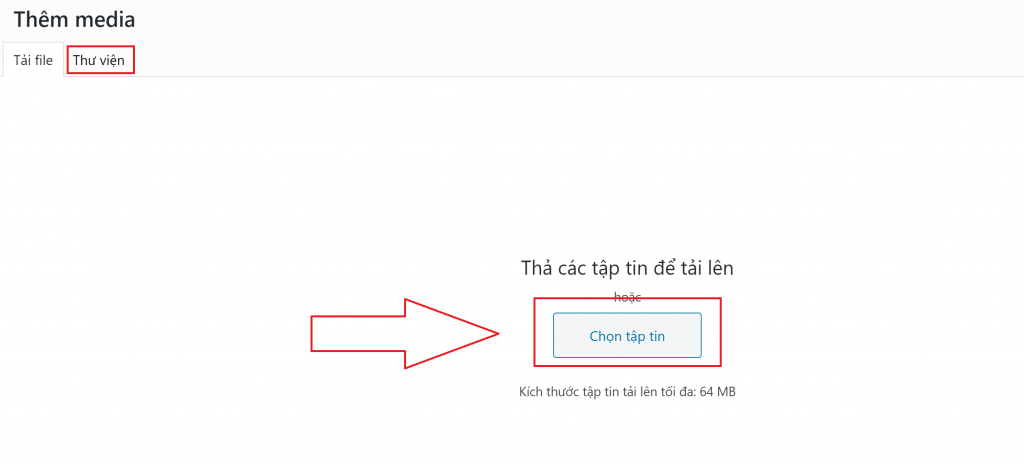
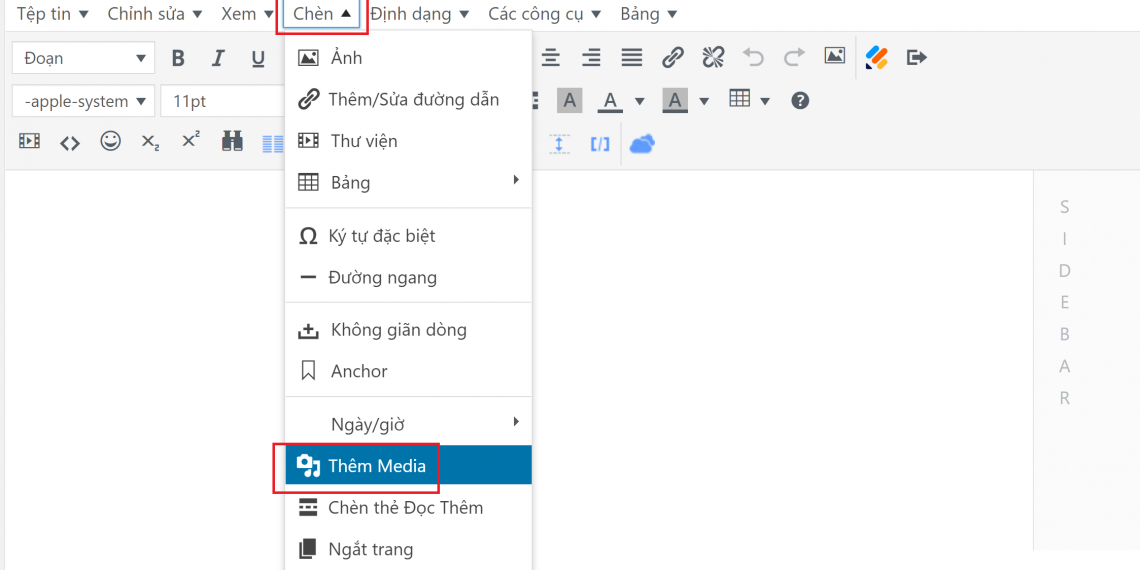
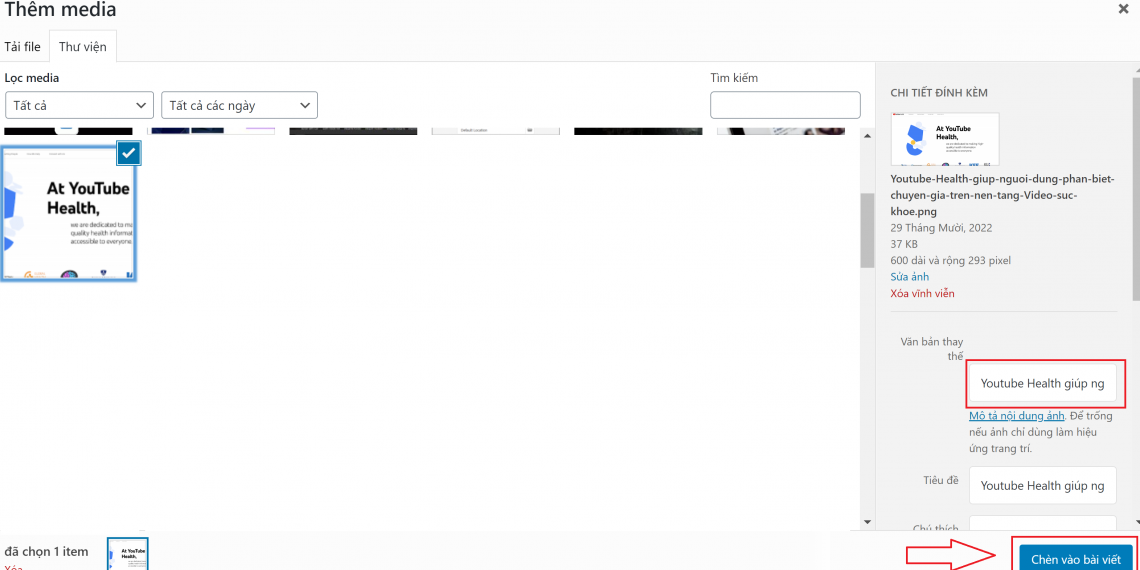
Trong trình soạn thảo nội dung. Chọn menu Chèn -> Thêm Media. Bấm tab Tải file để thêm mới. Chọn file hình ảnh cần upload. Chọn Chèn vào bài viết



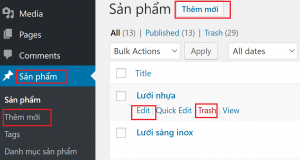
Chọn menu Sản phẩm -> Thêm mới. Chọn Edit hoặc Trash để Sửa hoặc Xóa sản phẩm

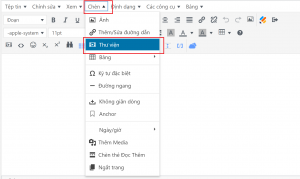
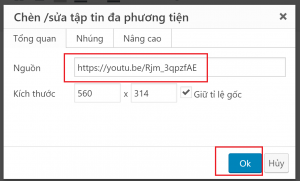
Trong trình soạn thảo nội dung. Chọn Chèn -> Thư Viện -> Dán địa chỉ đường dẫn Youtube/Vimeo. Điều chỉnh kích thước phù hợp. Chọn Ok.


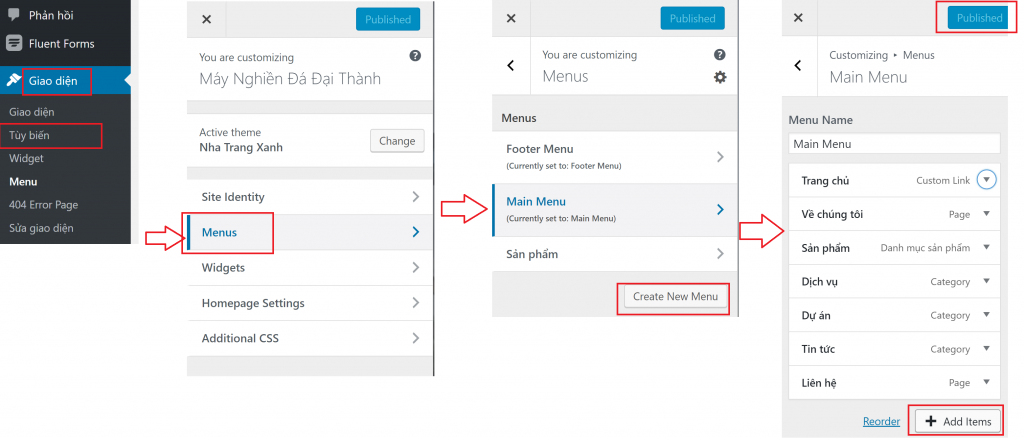
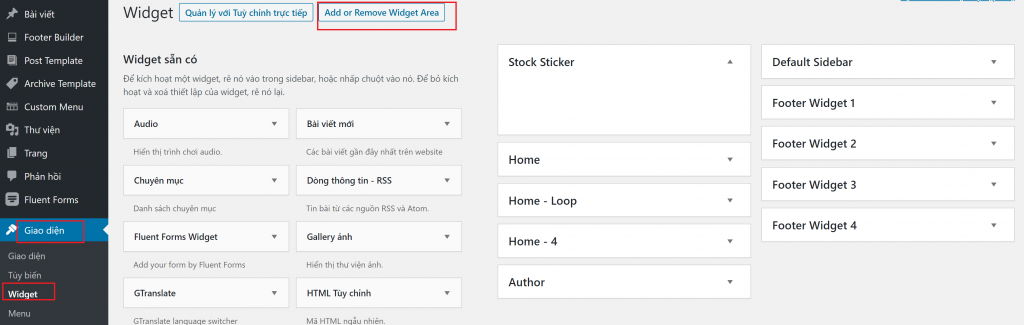
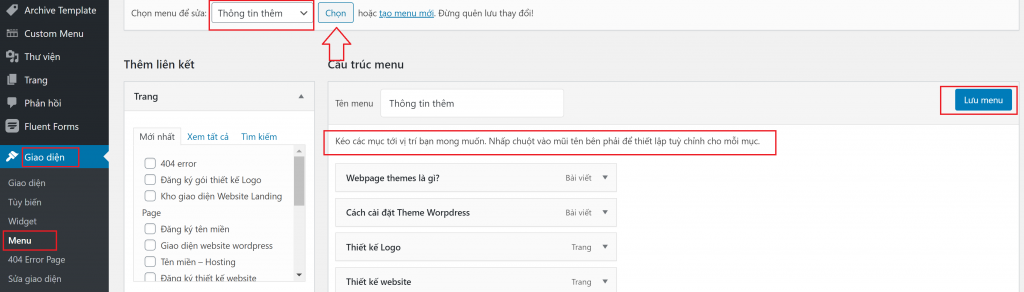
Chọn menu Giao diện -> Widget. Chọn Add or remove hoặc kéo thả widget

Cách 1
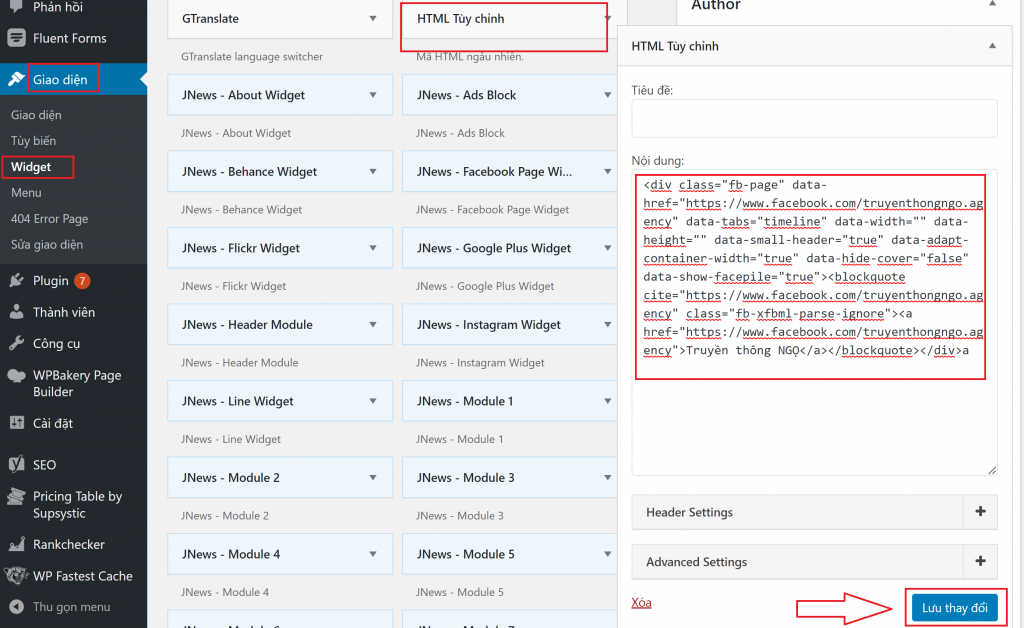
Vào Giao diện -> Widget. Thêm widget Custom HTML, dán mã code vào và Lưu
 Cách 2
Cách 2
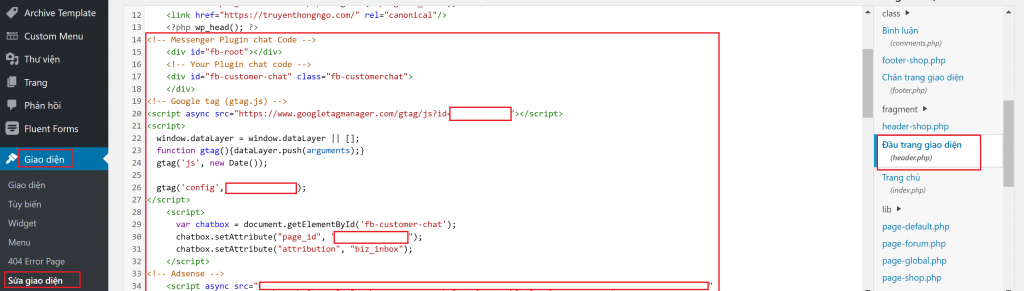
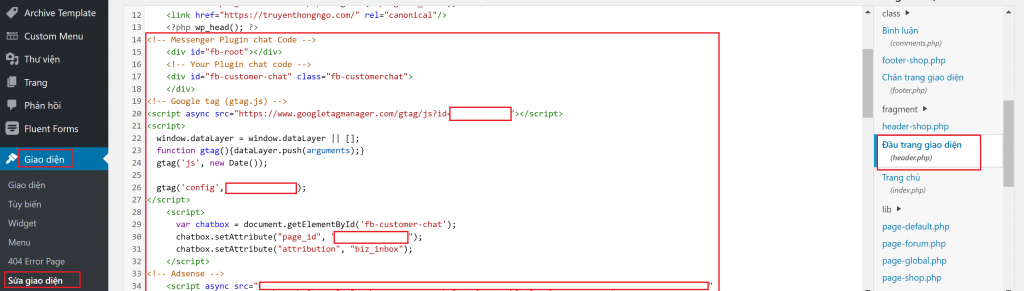
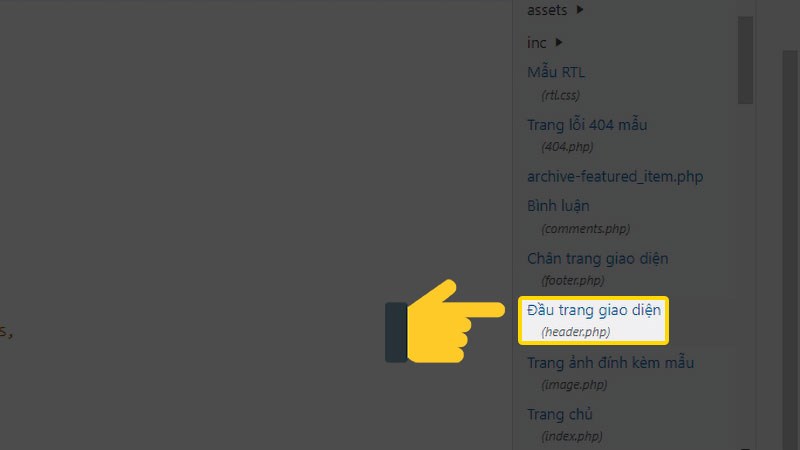
Vào Giao diên ->Sửa giao diện (Apperance -> Editor). Tìm trang Header (trang đầu). Dán mã code và Update.

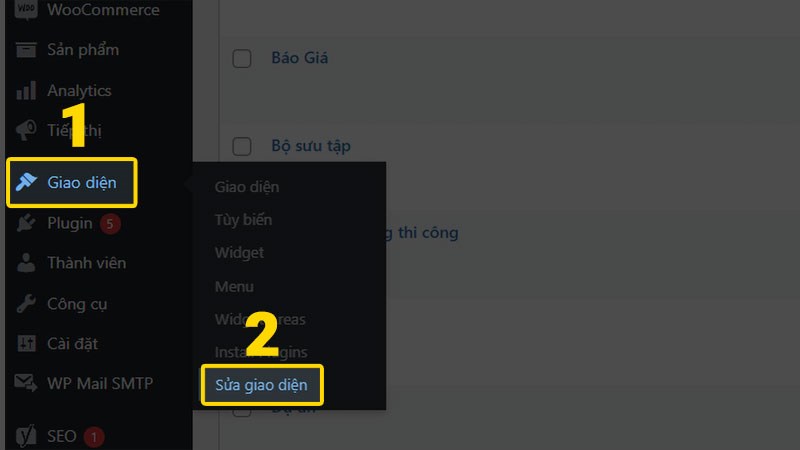
Chọn Giao diện -> Sửa giao diện (Apperance -> Editor).

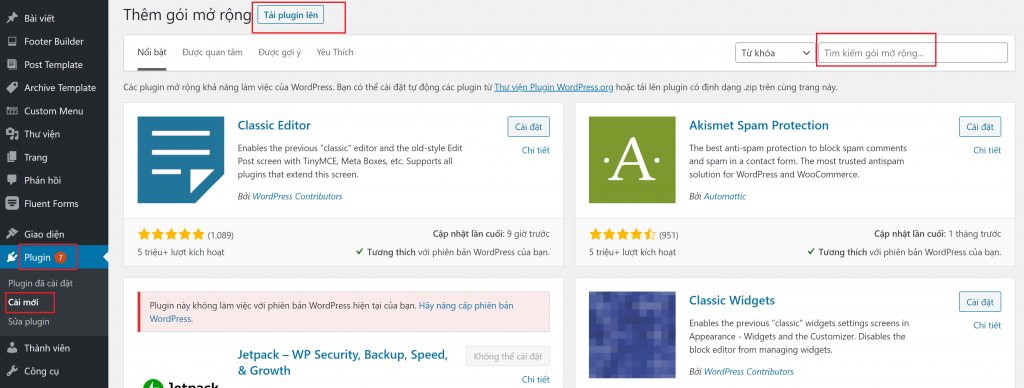
Vào menu Plugin -> Cài mới. Hoặc bấm nút Tải plugin đã tải. Chúng ta có thể tìm plugin trên kho plugin có sẳn của wordpress.

Cách 1: Dùng CPanel
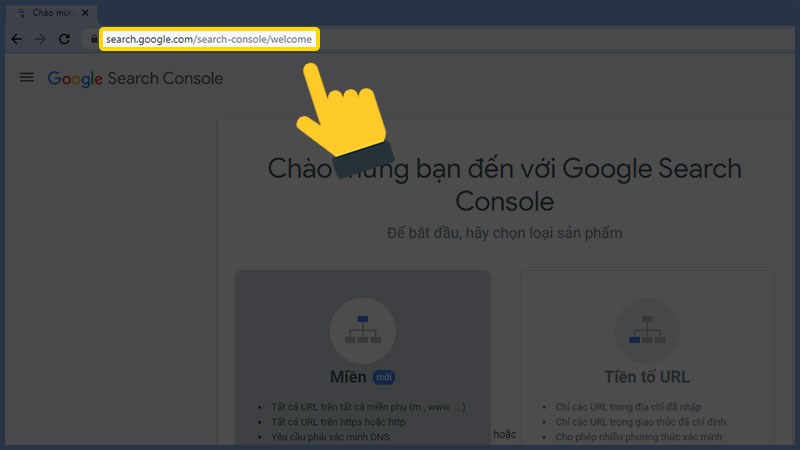
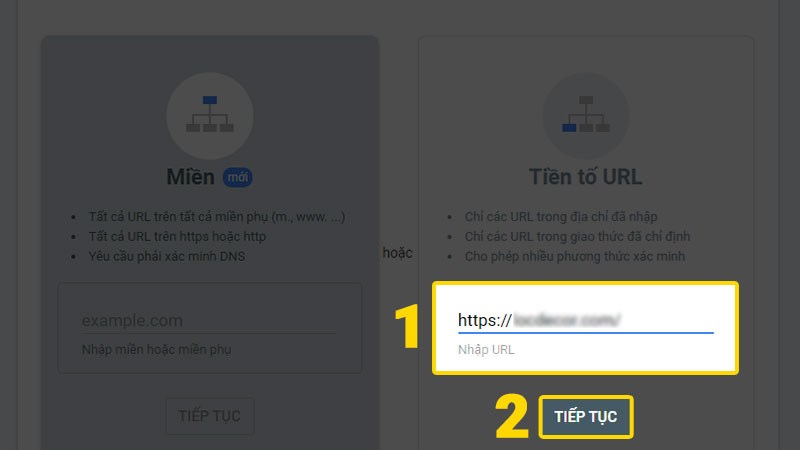
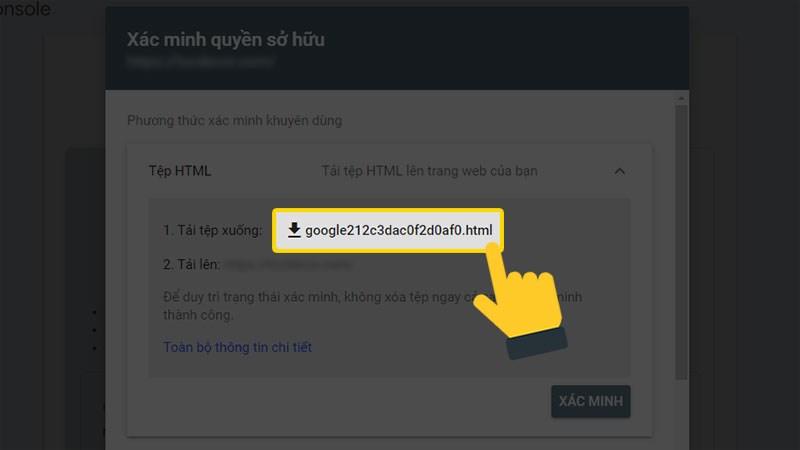
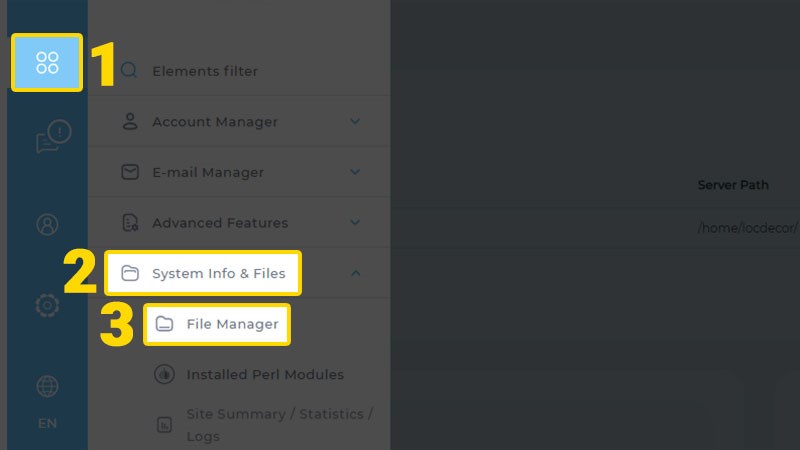
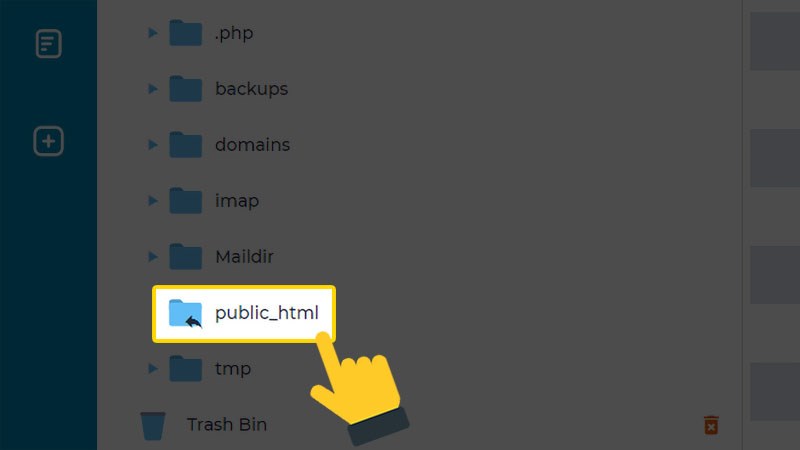
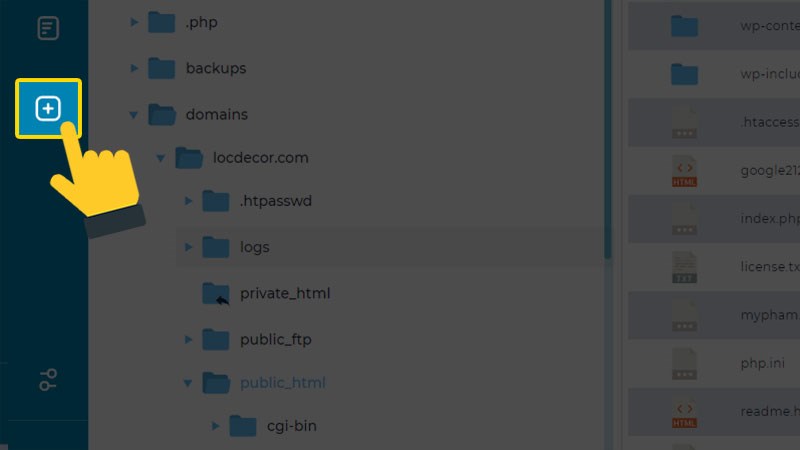
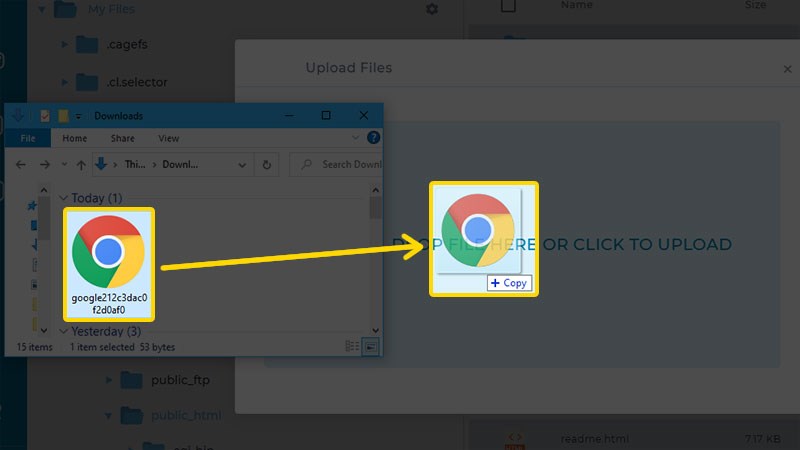
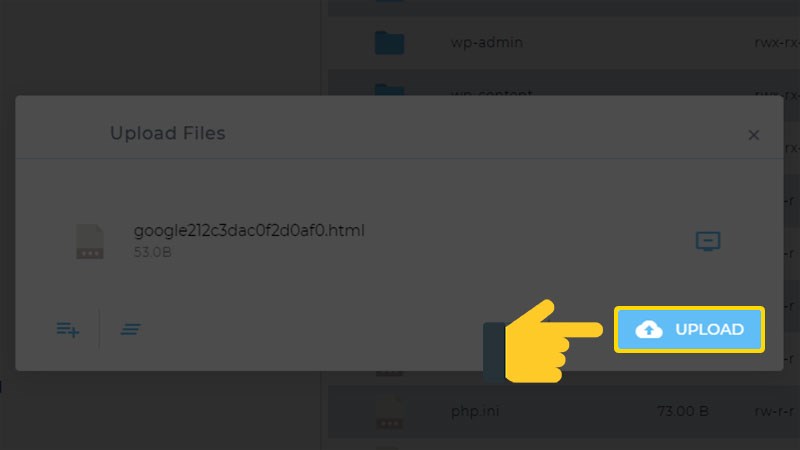
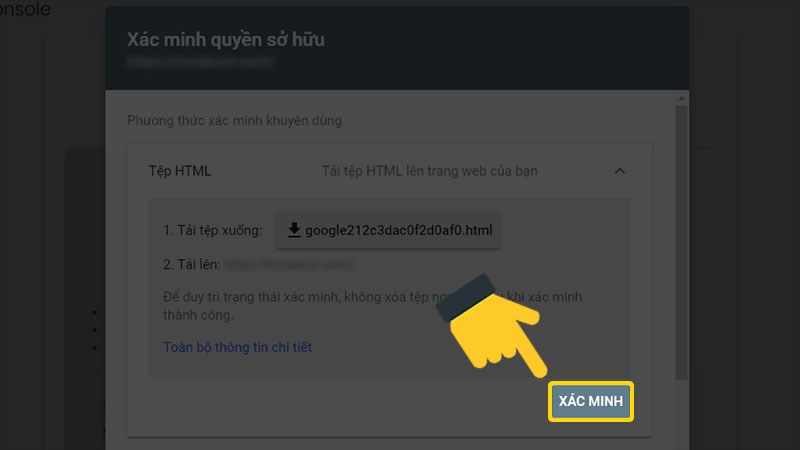
Truy cập vào Google Search Console > Nhập URL Website cần xác minh > Tải xuống tệp html > Truy cập CPanel, chọn System Info & Files và nhấp vào File Manager > Chọn public_html > Chọn biểu tượng + > Kéo thả tệp html > Chọn Upload > Quay lại giao diện Google Search Console Bấm Xác nhận.









Cách 2: Sử dụng nhà cung cấp tên miền
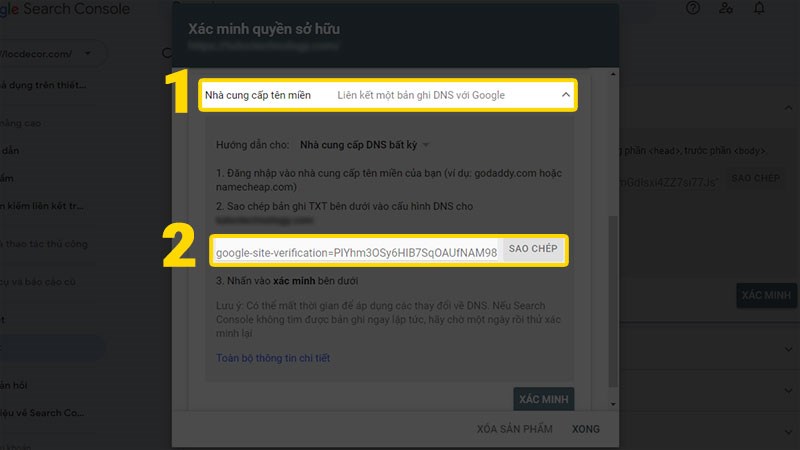
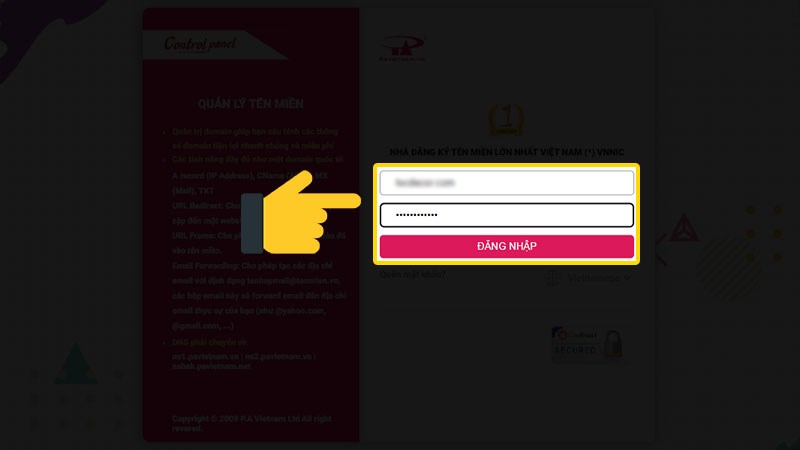
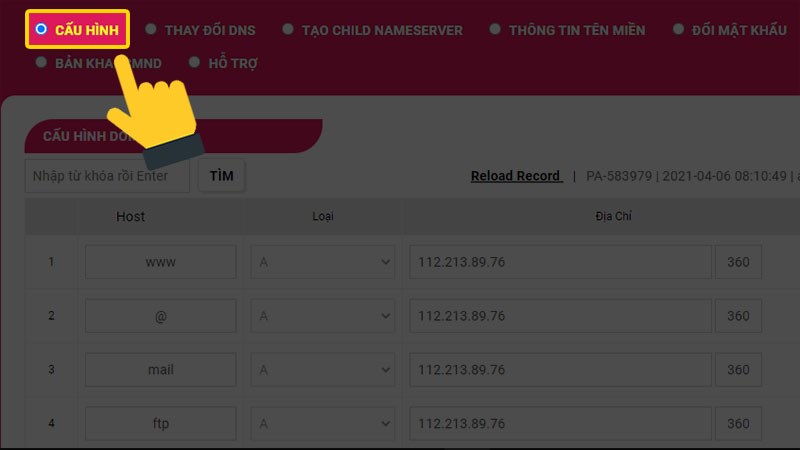
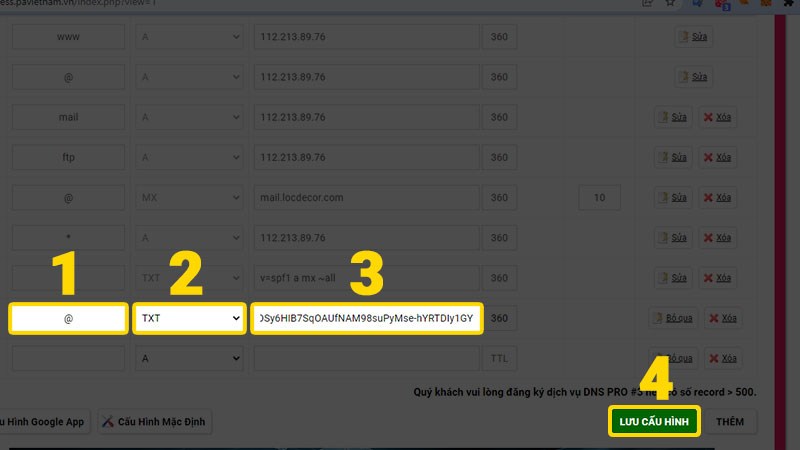
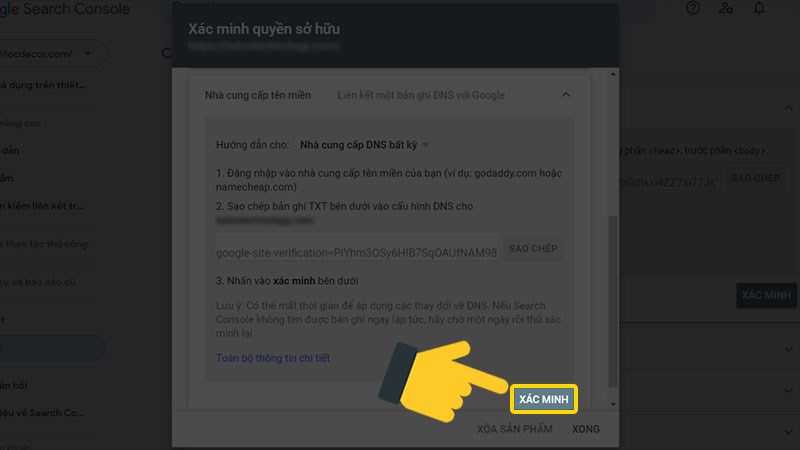
Chọn xác minh bằng Nhà cung cấp tên miền trong Google Search Console và sao chép bản ghi TXT > Đăng nhập vào nhà quản lý tên miền > Chọn Cấu hình > Nhập @ ở ô đầu tiên, chọn loại TXT, dán bản ghi vào ô thứ ba và Lưu cấu hình > Bấm Xác nhận ở trang Google Search Console





Cách 3: Sử dụng thẻ HTML
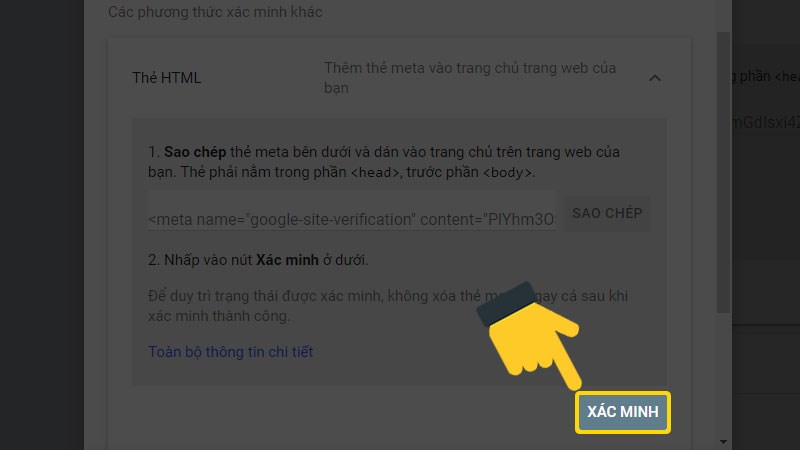
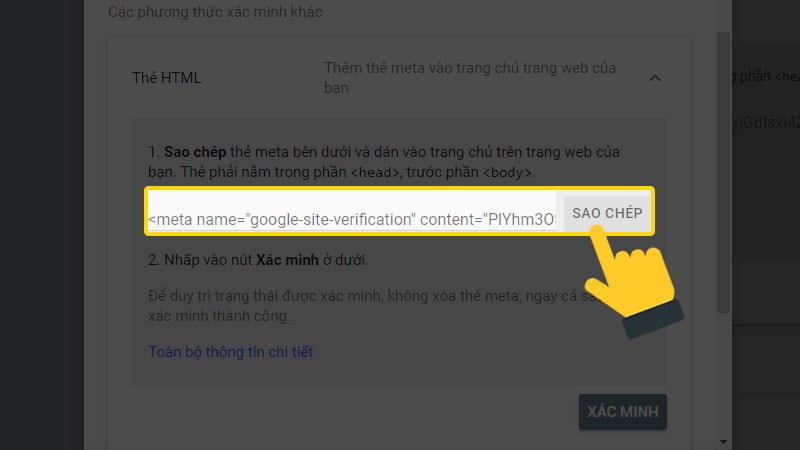
Tại Google Search Console, chọn xác minh bằng Thẻ HTML và sao chép thẻ meta.
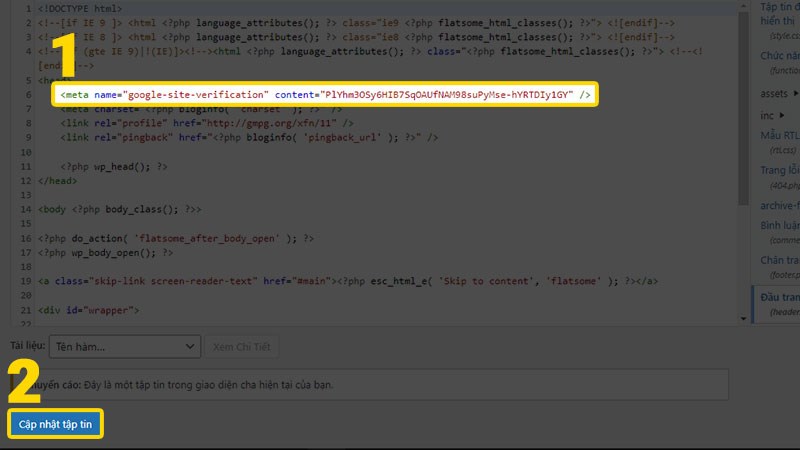
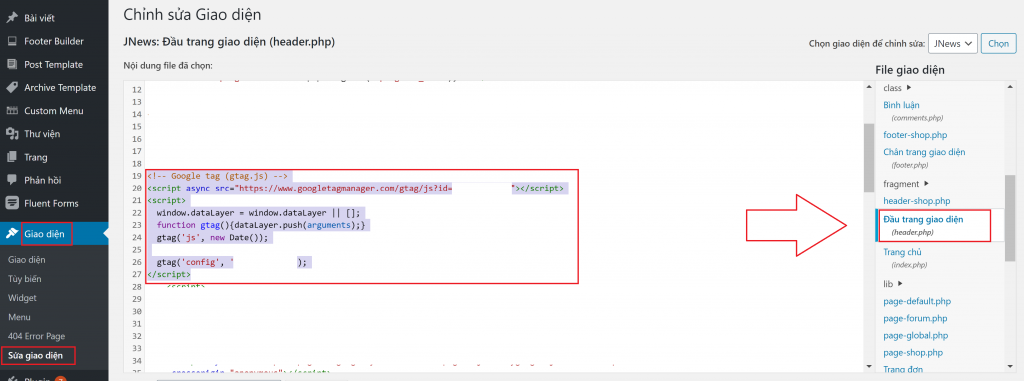
Truy cập Website bằng quyền Admin > Chọn Giao diện -> chọn Sửa giao diện (Apperance -> Editor), vào file Header > Dán thẻ meta vào header và Cập nhật > Bấm Xác minh ở giao diện Google Search Console.





Bước 1: Chuẩn bị
Để cài đặt Google Analytics, bạn cần phải có tài khoản Google Analytics thông qua một tài khoản Google.
- Nếu bạn đã sở hữu một tài khoản Google và sử dụng cho các dịch vụ khác như Gmail, Google Drive, Lịch Google, Google+ hoặc YouTube, thì bạn nên thiết lập Google Analytics bằng tài khoản Google đó.
- Nếu chưa có, bạn dễ dàng đăng ký miễn phí.
Lưu ý: Bạn không được để BẤT KÌ AI (nhà thiết kế web, nhà phát triển web, máy chủ web, người SEO, v.v …) tạo tài khoản Google Analytics trên web của bạn dưới tài khoản Google của chính họ. Bởi khi đó, họ sẽ có thể “toàn quyền quản lý” nó.
Bước 2 Đăng kí tài khoản để lấy mã Google Analytics
1. Bạn đăng nhập vào tài khoản Google
2. Truy cập vào Google Analytics và chọn Bắt đầu đo lường. Tại đây, bạn nhìn thấy giao diện giới thiệu 3 bước của Google analytics.
3. Bắt đầu thiết lập tài khoản
4. Thiết lập thuộc tính
5. Mở Tùy chọn nâng cao để thêm địa chỉ website của bạn

6. Thiết lập về quy mô công ty của bạn

7. Chọn Tạo, lúc này hộp thoại Thỏa thuận điều khoản dịch vụ của Google Analytics, chọn Việt Nam và chọn Tôi chấp nhận.
8. Sau đó bạn sẽ được điều hướng tới giao diện quản lý Google Analytics.

9. Tại đây, bạn mở chọn biểu tượng thiết lập -> Luồng dữ liệu -> Bấm chọn vào website bạn đã gắn ban đầu.

10. Bảng thông tin chi tiết về luồng website sẽ được hiển thị. Để lấy mã bạn thao tác theo các bước sau:
- Bước 1: Tại thông tin chi tiết về luồng web, bạn vui lòng kéo xuống mục Thẻ Google -> Chọn Định cấu hình chế độ cài đặt thẻ:

- Bước 2: Chọn Hướng dẫn cài đặt:

- Bước 3: Chọn mục Cài đặt thủ công -> Sau đó copy đoạn mã dưới đây:

Lưu ý: Bạn có thể có tạo tối đa:
Quay lại đăng nhập quản trị website. Chọn Giao diện -> Sửa Giao diện (Apperance -> Editor). Chọn trang Header (đầu trang). Dán mã code Google Analytics. Bấm Update hoàn tất.

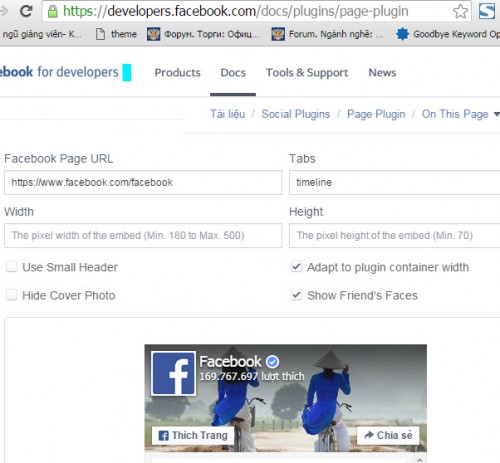
Bước 1: Truy cập và đăng nhập vào trang: https://developers.facebook.com/docs/plugins/page-plugin
Bước 2: Tại đây, bạn có thể tùy chỉnh 1 số thông tin như sau:
- Facebook Page URL : Là địa chỉ fanpage của bạn.
- Tabs : Mặc định là timeline : Tức là show bài viết ngay dưới tab. Bạn có thể xóa đi nếu không muốn.
- Width : Chiều rộng của box fanpage.
- Height : Chiều cao của box fanpage
- Show Friends’ Faces: Hiện hình ảnh thành viên like
- Use Small Header: Hiện tên tiêu đề like box phía trên cùng
- Hide Cover Photo: Ẩn ảnh bìa của fanpage
- Adapt to plugin container width: Thích ứng với chiều rộng của box.
Bước 3: Chọn Get code và dùng code này để chèn vào website và tùy ý chọn vị trí hiển thị trên website.

 Cách 2
Cách 2